thunlp的OpenNRE的使用
本文共 754 字,大约阅读时间需要 2 分钟。
,论文详细说明了OpenNRE的各个组件。
OpenNRE的github的。 清华整理的做关系抽取必读的文章。OpenNRE实现了基于sentence-level,bag-level和few-shot的relation extraction(关系抽取)。bag-level的关系抽取也就是基于远程监督的关系抽取。
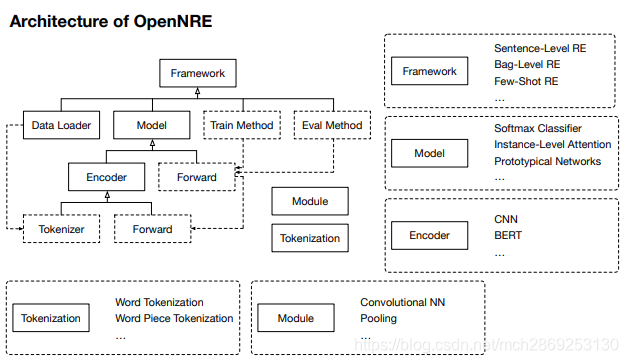
OpenNRE的结构
OpenNRE主要包括Tokenization,Module,Encoder,Model,Framework这5部分组成。
Tokenization
这个组件的任务是将输入文本分割成word-level和subword-level的两种token流。如果想要新建一个新的类型的token流可以通过继承BasicTokenizer类来实现。
Module
这个组件主要包括用于模型实现的各种功能神经模块组成,如基本的网络层、一些池操作和激活功能。
Encoder
这个组件主要将编码器应用于将文本编码到其相应的embedding中以提供语义特性。作者基于前面的Tokenization和Module组件实现了BaseEncoder类,这个类可以实现token的embedding,也可以通过继承这个类来实现自己的encoder。同时作者也实现了一些常用的编码器结构,比如LSTM,Bert等。
Model
这个组件作者实现了一些经典的关系抽取模型,比如基于CNN的关系抽取模型等,还实现了一些其他的用于提升模型性能的算法,比如注意力机制,对抗训练,强化学习等。
Framework
这个组件主要负责集成其他四个组件,支持各种功能(包括数据处理、模型训练、模型优化、模型评估)。并实现了基于sentence-level,bag-level和few-shot的关系抽取。

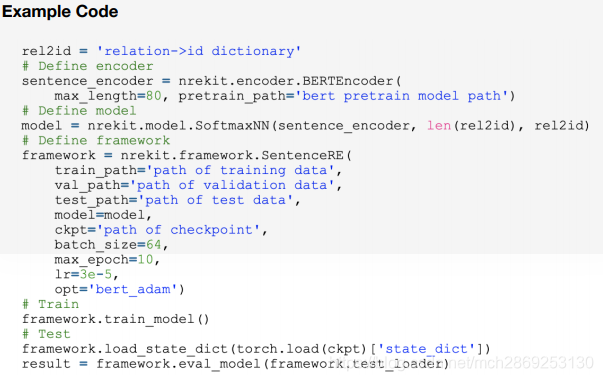
示例

转载地址:http://mwrn.baihongyu.com/
你可能感兴趣的文章